GLES2 対 GLES2 Anchor Center - 違い:
この記事では、二つのメジャーAndEngine ブランチである GLES2 と GLES2 Anchor Centerの違いについて説明します。これらにはいくつかの大きな違いがあります。
前回の記事では、 GLES1 (本当に古く、更新もなく、推奨されない) とGLES2の違いについて説明しました。
現在、三つの AndEngine ブランチがあります:
- GLES1 - 古く、開発が放置され、AndEngine 開発者にはほとんど使用されておらず、大したサポートが受けられません。
- GLES2 - GLES1 ブランチの後継。まだ開発者によく使用されていますが、最新バージョンのエンジンへの移行が強く推奨されています。
- GLES2 Anchor Center - 最新バージョンのエンジン。制作者曰く:
"いずれは GLES2-AnchorCenter ブランチを GLES2 ブランチに統合します!"
GLES2 Anchor Centerにおける最も重要な変更点は、 座標 システムが変更されたことです。GLES2 Anchor Center ブランチにおける座標システムは、左下を始点としており、これはいくつかの理由のために変更されました。:
- ネイティブ OpenGL の座標システムではそうなっているため。 (いろんな画面で、いくつかの+-計算を省略できます。)
- cocos2d-iphone や cocos2d-xと同じ座標システムにするため。 (これにより相互の移植が容易になります!)
- このエンジンの制作者が、簡単かつ効果的にAndEngineCocosBuilderExtensionを記述できるようになります。AndEngineCocosBuilderExtensionとは、CocosBuilderによってエクスポートされた形式を読み込むためのものです。
- 横スクロールゲームをより自然に感じられる。
このブランチでのもう一つの変更点として、アンカーポイント(rotatincenter, scalecenter, など…) が0.0から1.0の間の相対値となり、絶対値ではなくなっています。 そのため一般的に言うと、このブランチでAndEngine はよりcocos2dに近くなっています。これは悪いことではないでしょう。
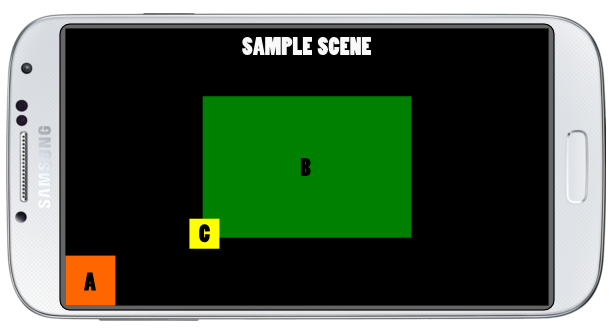
GLES2 Anchor Centerにおいて座標システムがどのように動作するかをより理解するには、このサンプル画像を見てください:

では、上記が今回使用するSceneで、カメラのサイズは 800x x 480yとしましょう
- 左下隅が 0x, 0y、 左上隅が 0x, 480yです
- 右下隅が 800x, 0y、右上隅が 800x, 480yです。
- 三つの画像があります: 画像 Aと 画像 Bと 画像 C
- 画像 A は横幅50 で高さ 50 なので、上記の位置に描写するには 25x, 25yに設置する必要があります。
- 画像B 横幅 200 で高さ 150 で、画面の中央に描写したい場合は 400x, 240yに設置します。 (これは camera の横幅を0.5倍し、camera の高さを0.5倍した座標です)
- 画像A と 画像B は両方ともsceneに貼り付けます。
- 画像 C は画像Bに貼り付けます。 (画像Bの座標 0x, 0y)
この画像を参考にすると、座標システムがどのように動作するかを理解できます。